Taxonomy of Virtual Spaces
This post continues my exploration toward evaluating a spatial paradigm of "cartoony" digital games, which evolved through the 1980s. Part one analyzed two important early titles, namely Cutie Q and Pac-Man. Part two looked at some Pac-Man clones and Frogger.
This post looks at other maze games that be influenced by Pac-Man, but are different from the "dot eater" gameplay of many Pac-clones. We might call these games "maze shooters" and "maze looters."
The earliest of maze shooters may be Steve Bristow and Lyle Rains' Tank (Atari/Kee Games, 1974, arcade game), a two-player head-to-head battle between two player-controlled tanks in a blocky maze. The game was successful and spawned several sequels: Tank II (1975), Tank 8 (1976), and Ultra Tank (1978). Tank 8 is an 8-player marvel. The big 25" color monitor (a rarity in 1976 arcades) is mounted upward and 2 players can take the controls on each of the four sides.
Tank also served as inspiration for about half of the games in Combat (Atari, 1977, VCS console game cartridge), the original pack-in game cartridge included with Atari's VCS (a.k.a. 2600) programmable game consoles.
As important as Tank is to game history and as much as I enjoy teaching abou thte series, it doesn't quite fit the sort of "character" games being analyzed in this series.
Wizard of Wor
 |
| Wizard of Wor screen shot |
Dave Nutting's Wizard of Wor (Midway, 1980) is an early example of co-op/competitive gameplay. In this two-player game, player-controlled "worriors" explore maze-like dungeons, shooting various monsters (and maybe each other!) for points. Although functionally similar to previous games discussed here, this doesn't quite fit the "cartoony" aesthetic.
Wizard of Wor Visuo-Spatial Analysis: Pac-Man was probably a strong influence on this game, even though the two arcade titles were released in the same year. The spatial constructions between the two games are almost identical. Note that Wor also features screen-wrap side tunnels, giving it a cylindrical topology. Wor also includes a mini-map, an unusual feature for a single-screen game, but one that reveals the locations of invisible monsters.
Warp & Warp
 |
| Warp & Warp screen shot |
Warp & Warp (Namco, 1981) is a Japan-designed "maze shooter" similar to Wizard of Wor, but with the addition of time bombs that may have been an influence on Bomberman (Hudson Soft, 1985). The player avatar is a gun-toting sci-fi warrior, but the alien "berobero" monsters are comical round creatures sticking out their tongues (ベロ “bero” means tongue and ベロベロ “berobero” can refer either to licking or drunkenness).
The game has a mix of fairly realistic sci-fi imagery (the player avatar) with cartoony and cute enemy characters (berobero and a frog enemy (not shown above)).
Warp & Warp Visuo-Spatial Analysis: Like Pac-Man, but without screen-wrap side tunnels. So, not a cylindrical topology.
Lupin III
 |
| Lupin III screen shot |
Lupin III (Taito, 1980) is a "maze looter" game that may predate predates Pac-Man.
[Update 8/28/23:
Lupin III was released in Japan in April 1980
(Masumi Agaki, Arcade TV Game List, Domestic/Overseas Edition (1971-2005), Japan: Amusement News Agency, pg. 103) and Pac-Man was released in July (Ararki, pg. 93) in Japan and December (Araki, pg. 160) in the USA.]
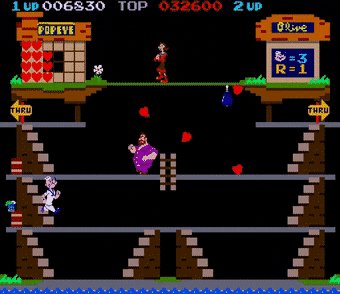
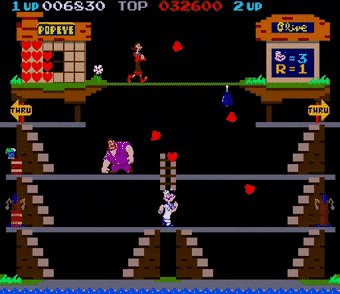
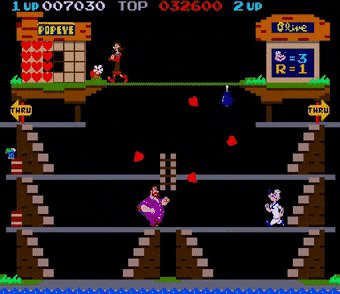
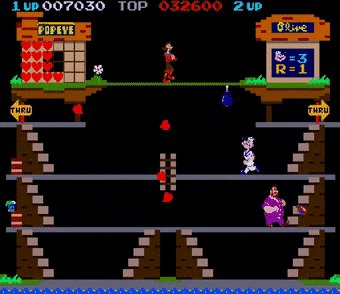
The player-controlled Lupin must steal bags of money from the top of the screen and stash them away at the bottom of the screen while dodging his enemy aggressors: guards, guard dogs, and the indefatigable Inspector Zenigata of Interpol.
Lupin III fits being “cartoony,” as it is based on the long-running manga and anime series of the same name, created by the artist known as Monkey Punch. That series is based on the French “gentleman thief” Arsène Lupin stories created by Maurice Leblanc in the early 1900s.
Lupin III Visuo-Spatial Analysis: Like Pac-Man, but without cylindrical topology.
Alibaba and 40 Thieves
 |
| Alibaba and 40 Thieves screen shot |
Alibaba and 40 Thieves (Sega, 1982) is a combat-oriented reversal of Lupin's gameplay (maybe the "maze anti-looter?"). The player here is Ali Baba, fighting the 40 thieves that try to the money bags from the bottom of the screen and secrete them away at the top of the screen. Ali Baba's round, yellow form looks like an angry Pac-Man with a red hat and a clenched fist.
Presumably, the top of the game’s maze represents the “open sesame” cave where the thieves hid their treasure in the original Ali Baba and the Forty Thieves story. The "stop the thieves from stealing your stuff" gameplay is also seen in Tim Skelly's earlier vector arcade game Rip Off (Cinematronics, 1980).
Ali Baba and 40 Thieves Visuo-Spatial Analysis: Like Lupin III.














-prerelease-design_doc.jpg/800px-Donkey_Kong_(Arcade)-prerelease-design_doc.jpg)

























