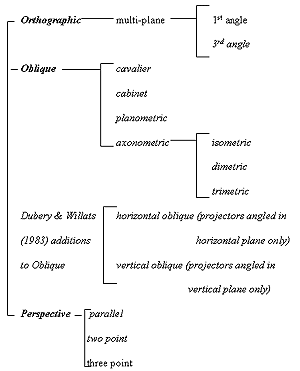
Taxonomy of Virtual Spaces
Some methods can be unclear, especially with discrepancies between using Primary Geometry and Secondary Geometry methods to illustrate game images. My methodology uses a primary geometry model, in which the entirety of the rendered virtual space, objects, "camera," and projection plane can be mapped out into a continuous spatial relationship. The secondary geometry model focuses only on the composition of the resulting image on the picture plane. Most artists, especially game artists before the advent of 3-D modeling, tend to work with the secondary geometry model. Understandably, visual aesthetics are far more important than spatial fidelity.
Once I have a grasp of the math behind the model, I can create a simulacrum of the spatial structure. 3-D projections are relatively easy to "reverse engineer," whether rendered in 1-point, 2-point, or 3-point perspectives. Orthographic projections are easy due to their simplicity - always using one of 6 possible facings. However, the axonometric and oblique projections can be more challenging. Is there an easy way to determine the "camera angle*" for a trimetric game like Crystal Castles?
* I use the term "camera" loosely here, as a camera would suggest a singular, subjective station point that the projectors converge upon. In parallel projections, there is no convergence and no station point, yet Unity still uses an "orthographic camera" for its parallel projections. "Camera" is used here to convey the angle from which a scene is viewed.
I needed a tool to assist me in calculating these primary geometry structures. The shear settings in modern 3-D editors like Maya aren't the same. I looked for software that would allow me to quickly change projection settings and compare them to the methods seen in games.
Cartesio
Cartesio (1997, Camillo Trevisan, computer program, v. 3.03e) is just such a tool. It was created by Camillo Trevisan, former associate professor (now retired) at Università Iuav di Venezia, an architectural school in Venice, Italy. It is a graphic tool that lets the user render simple geometric shapes using many different projection methods with user-customizable parameters. Better still, it renders the orientation of the picture plane to better clarify the overall primary geometry model (see image below, with picture plane rendered in cyan on small windows to right of image).
 |
| Example screen shot of Cartesio. |
Cartesio is free to use for personal use, but had two drawbacks for me when getting started:- Some of the text in the English version of the program is still in Italian. I can't read Italian.
- This program was written in 1997 and no longer functions in modern Windows environments.
The first problem wasn't too bad, though the English help files certainly read like translated documents. The second problem required me to set up a virtual machine on my PC, install a copy of Windows 95 (and dig up my registration), then "burn" Cartesio to an iso virtual CD image in order to install it.
Below are some examples of how I've used Cartesio to image several parallel projection methods, rendering a simple cube for clarity.
Orthographic Projection
 |
| Orthographic graphics in Pac-Man (1980, Namco, arcade game). |
Orthographic projection is probably the easiest graphic style to understand. Game objects and environments are presented in a "flat" view, usually as if seen from above, the side, or from the front. Many early digital games use this form of projection.
Pac-Man is an example where different conceptual planes ("The Game FAVR: A Framework for the Analysis of Visual Representation in Video Games" by Dominic Arsenault, Pierre-Marc Côté, and Audrey Larochelle (2015) Loading…Journal of the Canadian Game Studies Association, vol.9, no.14) in the same game image may be projected in different facings (or "camera directions") while the overall image retains a sense of cohesion. All video game imagery is a hybrid collection of smaller images displayed and moved around a screen in order to generate a complete picture of the agents and environment of a virtual world. Those hybrid images may be "seen" from different angles from each other, yet we still understand the image as projecting a single, virtual space. In Pac-Man, the characters and fruits are seen from an "elevation" view, either from the side (the titular Pac-Man always appears in profile) or from the front (ghost monsters and bonus fruits). However, the environment appears from and overhead "plan" view as the maze is navigated like a floor plan or road map. Most players accept the game's spatiality without a thought to this incongruity.
 |
| Orthographic projection in Cartesio |
 |
| True isometric graphics in Monument Valley (2014, ustwo Games Ltd., mobile phone game). |
In the modern era, games like Monument Valley employ true isometric graphics to render worlds that are navigable along three different axes. This game takes advantage of some quirks of this art style to render "impossible" worlds, optical illusions that could not exist in physical space, yet create a cohesive image. The team was influenced by Dutch artist M.C. Escher, who mastered the use of isometry and other techniques to convey his impossible worlds onto 2-D planes.
 |
| Convex and Concave (1955, M.C. Escher) |
"Isometric" is an overused term used to describe many different types of game graphics. As Audrey Larochelle puts it, "Because it is the most common form of axonometric projection, isometric has often taken the role (and the name) of a vast number of other categories of visual representation" ("A New Angle on Parallel Languages", GAME: The Italian Journal of Game Studies, vol. 1, no. 2 (2013), pp 35-36). Here, I clarify the use of "true" isometric projection, where the z-axis is presented vertically on the screen and the x-axis and y-axis are 120° from the z and from each other.
Where "isometric game" is a term that has been used exceedingly by game developers, players, and journalists for decades, games using "true" isometric angles has been a rarity until high resolution graphics became commonplace. Other forms of parallel axonometry ("pixel" dimetric and trimetric below, for example) are easier to render with square tile-based graphics, which a majority of early games used to render game environments.
 |
| "True" isometric projection in Cartesio |
True isometric projection presents the virtual environment as if the viewing "camera" were rotated 45° in the z-axis from the environment's "front" face and looking down 35° off from parallel to the XY plane. This presents the viewer with three different faces, or angles, of each game object equally, with no face given more importance than another face.
"Pixel" Dimetric Projection
 |
| "Pixel" dimetric graphics (1:2) (a.k.a. pixel isometric) in Q*bert (1982, Gottlieb). |
Warren Davis' Q*bert (1982, Gottlieb, arcade game) is one of the first games to use "pixel" dimetric graphics, a system that can convey a sense of three dimensions with tile-based environment graphics. This pioneering style of graphics had only been used in a few games by the time Q*bert debuted (notably in Treasure Island (1981, Data East, arcade) and Zaxxon (1982, Sega, arcade)).
 |
Q*bert with grid showing how cubes are constructed from repeating 8x8 pixel "blocks."
|
Warren Davis was also influenced by M.C. Escher in the creation of Q*bert (2019, Warren Davis, You Can't Call It @!#?@!, DIYWBD, Inc., pp 37-40). He saw a screen of "repeating Escher-like cubes" (pg. 37) created by Gottlieb artist Jeff Lee. Davis recognized and appreciated the "Escher-ness of the design" (pg. 38) and realized that the pseudo-3D cubes (which he also refers to as "isometric projection" and "2 1/2 D") conveyed a convincing sense of depth which was a rarity in games at the time. Gottlieb's arcade game hardware could draw the background art for a game screen as a 30x32 array of 8x8 pixel-sized "blocks" (see above image). This design uses a small set of 8x8 pixel tiles with different color palettes to serve as the blocks, creating a detailed world with very few resources.
 |
| From Visual Storytelling in Games, Part 1: Space (Rowe, unpublished) |
While it isn't a true isometric axonometry, this graphics style came to be known as "isometric," along with other, similar axonometric projections. In Q*bert's "pixel dimetric" graphics, the z-axis is drawn vertically on the picture plane. The x-axis and y-axis are drawn at ~26.56° from the horizontal (arctangent(0.5)°). This means that the x and y lines are drawn at a 1:2 rise over run ratio.
 |
From Visual Storytelling in Games, Part 1: Space (Rowe, unpublished)
|
The 1:2 ratio has the advantage of making a "nice" line in pixel graphics. In the days before high resolution screens allowed for anti-aliasing, thin lines at certain angles often led to the dreaded "jaggies." A 30° isometric angle would look more like a jagged lightning bolt than a straight line. A ~26.56° dimetric angle, on the other hand, creates a smooth 1:2 line.
 |
| "Pixel" dimetric projection in Cartesio |
"Pixel" dimetric is close to "true" isometric, with the viewing "camera" rotated 45° from the game's front face and looking down at ~30° from parallel to the XY plane. This tends to present the left and right faces of game objects as slightly larger than the top faces of those objects.
"Pixel" Trimetric Projection
 |
Trimetric graphics (1:1, 1:4) in Crystal Castles (Atari, 1983, arcade game)
|
One year after Zaxxon and Q*bert, Atari released Crystal Castles, a game about exploring 3-D mazes drawn to the screen with trimetric projection. Like those earlier games, the z-axis is drawn vertically on the screen. However, the x-axis and y-axis are drawn at 1:1 and 1:4 ratios, giving the impression of looking at the world at an uneven rotation. One axis recedes into the picture plane at a steeper angle than the other axis. There are many different ways of projecting trimetric graphics, but I will refer to this (1:1, 1:4) ratio as "pixel" trimetric.
Even the game's programmer, Franz Lanzinger, refers to Crystal Castles' graphics as "isometric" (Lanzinger, Classic Game Design, 2014, Mercury Learning, pg. 241).
.jpg) |
| "Pixel" trimetric projection in Cartesio |
This "pixel" trimetric graphics presents the game as if the viewing "camera" was rotated about 30° from the environments front face, looking down at about 33.5° from the XY plane. There are other forms of trimetric projection that may project their worlds and somewhat different angles.