Taxonomy of Virtual Spaces Part II
Ramps
 |
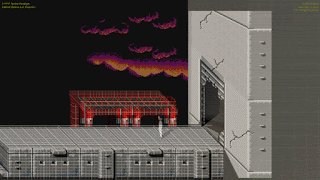
| Debug images show the character's velocity vector as a cyan-colored line |
Background Towers
- Multiplanar Space
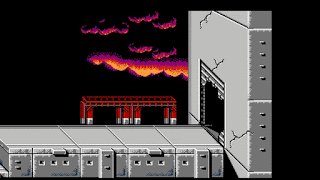
The towers are in the background of the player's plane of action and cannot be used by the player for navigation (the player avatar cannot jump onto the towers and cannot enter the doorways). However, enemy characters can use the towers and as vantage points and spawn points, as seen in the image above. Implied enemy soldiers even throw grenades from behind some towers (not shown).
The player avatar can indirectly affect this background layer by shooting. Bullets strike any target within the plane of projection, whether they are in the primary plane of action or in the background layer. The player avatar can collide with and be shot by background enemies as well.
- Hybrid Visuo-Spatial Projections
The towers serve as a good example of the hybrid nature of digital game graphics. This is a subject I've written about many times and it serves as a core feature of my Taxonomy of Virtual Spaces system.
Digital games, like all digital media, are hybrid in nature. Various symbols appear on the screen, sometimes using different means of projection or perspective, yet the player views all the disparate objects as part of a cohesive whole. (Source)
All video game imagery is a hybrid collection of smaller images displayed and moved around a screen in order to generate a complete picture of the agents and environment of a virtual world. Those hybrid images may be "seen" from different angles from each other, yet we still understand the image as projecting a single, virtual space. (Source)
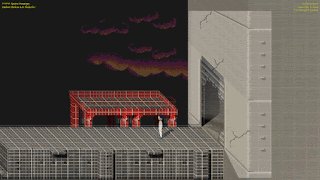
The two different towers shown in the image are projected by different methods. The smaller, boxy towers use the same cabinet oblique projection as much of the rest of the environment. This is a paraline projection where receding lines are all in parallel (see the yellow lines in the image). The larger towers on girders use a naive perspective projection that is similar to 1-point perspective, but the receding lines do not quite converge on the same vanishing point (see the cyan lines in the image). The roof is approximately in 1-point perspective, but the floor uses an oblique projection. The two combine into a naive perspective with opposite oblique projections that approximate receding lines that converge in the distance. This is why the larger towers look strange in my project when rendered in cabinet oblique projection.
 |
| Dream of the Palace (Giotto di Bondone, 1297-1300) |
Naive perspective is often seen in western art before Alberti published Della Pittura (1435), detailing the methods of linear perspective developed by Brunelleschi during the Italian Renaissance. Artists like Giotto painted buildings with roughly converging receding lines (or orthogonals) to approximate a perspectival view.
 |
| Art and Representation (Willats, John, 1997, pg. 64) |
As seen in John Willats' analysis above, there is a sense of a horizon line near the center of Giotto's palace, where the receding lines are horizontal on the picture plane. Each floor of the palace is painted at an oblique angle tilted toward that horizon line. These receding lines do not converge and do not form a linear perspective.
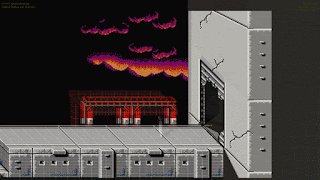
Level End and Beyond
The end of the level leads into a large building through what appears to be a breeched garage door. This serves as a transition to Area 2, First Base in which the view becomes planometric naive perspective (with a bird's eye view looking down at the floor). Area 3, Jungle changes again with an elevation vertical oblique projection. Area 4, Inner Base starts with elevation cabinet oblique right projection followed by elevation naive perspective. Area 5, The Cliff starts at elevation vertical oblique projection, then switches to elevation cabinet oblique right projection (note that Area 1 is left projection). All of the first five levels of this game use different projection methods for their environment art assets.
A question that may be asked here is why? There are several possible reasons. One may be a desire for visual variety. This makes sense with the variety of navigational gameplay in different levels (horizontal side scrolling elevation view, vertical scrolling elevation view, vertical scrolling planometric view). Another possibility is that different artists worked on different levels (although I think that Setsu Muraki was the only artist for game graphics).